This post is going to be a collection of VIM And Visual Studio Code tips that I use daily. And it will be updated frequently. So stay tuned. You can follow me here on hashnode or on twitter @muhajirdev if you want. I'd really really love to hear your feedback here
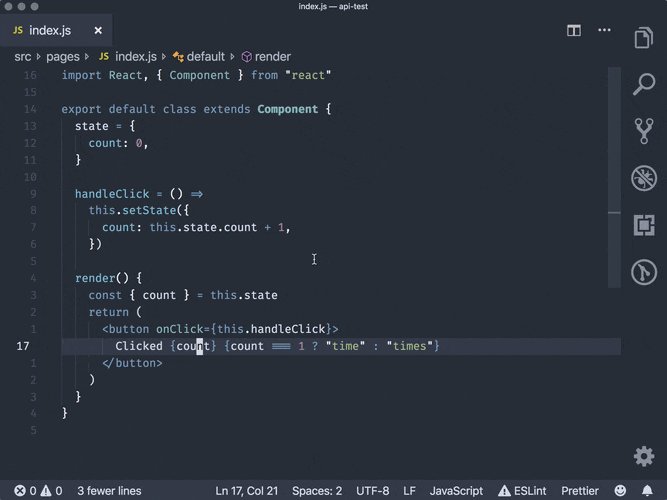
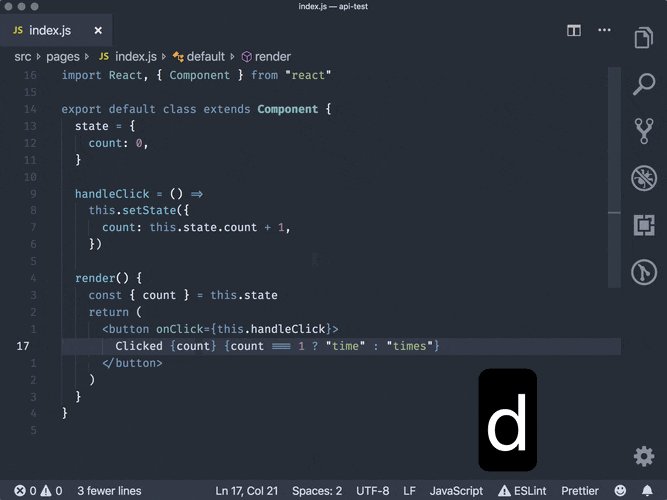
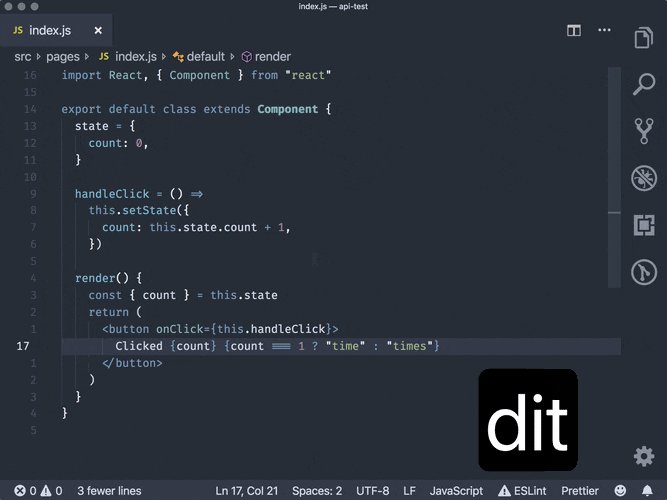
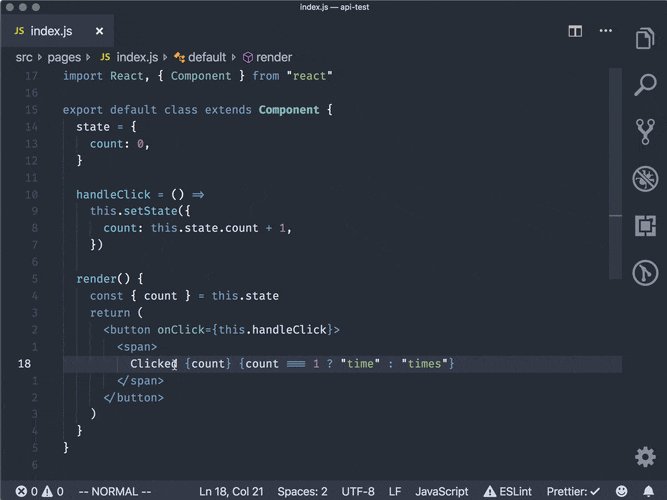
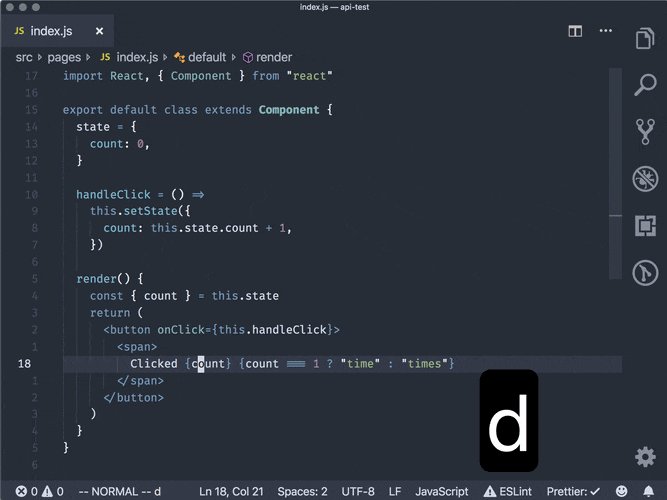
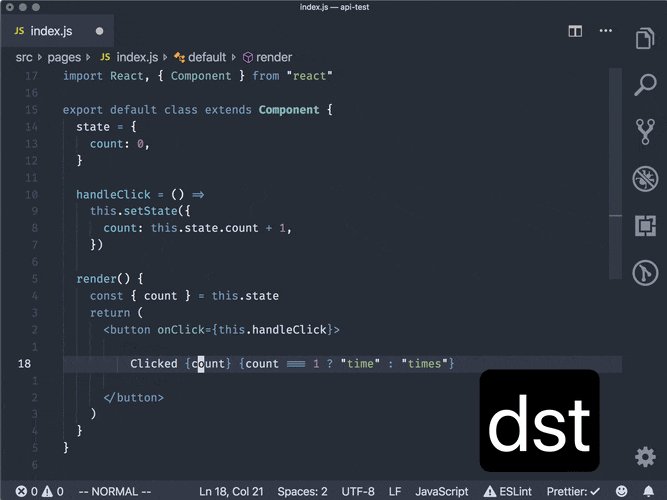
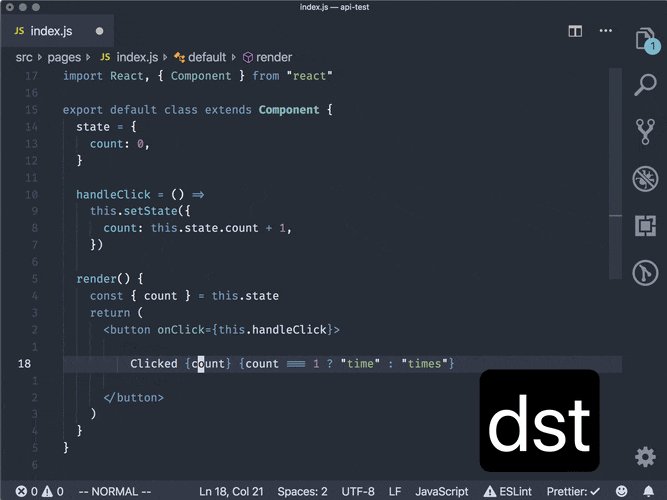
Delete In Tag

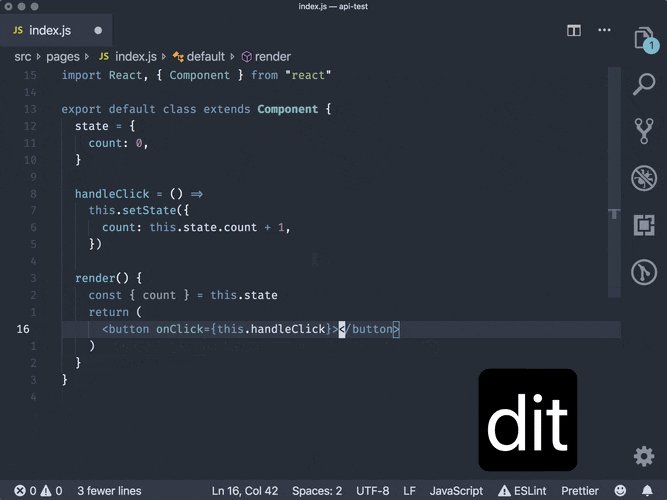
Delete Surrounding Tag

Update June 30th, 2019
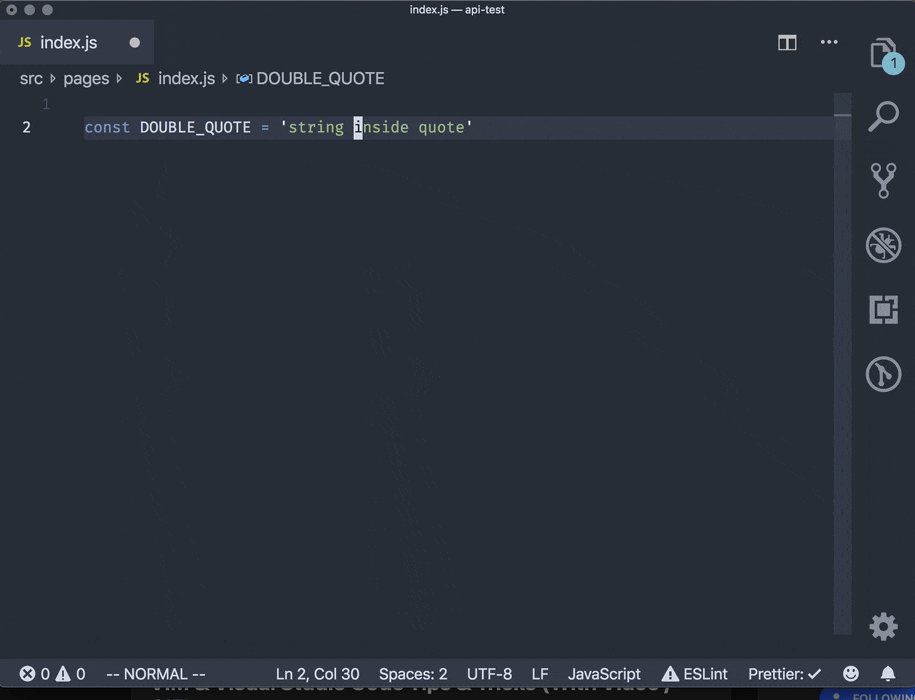
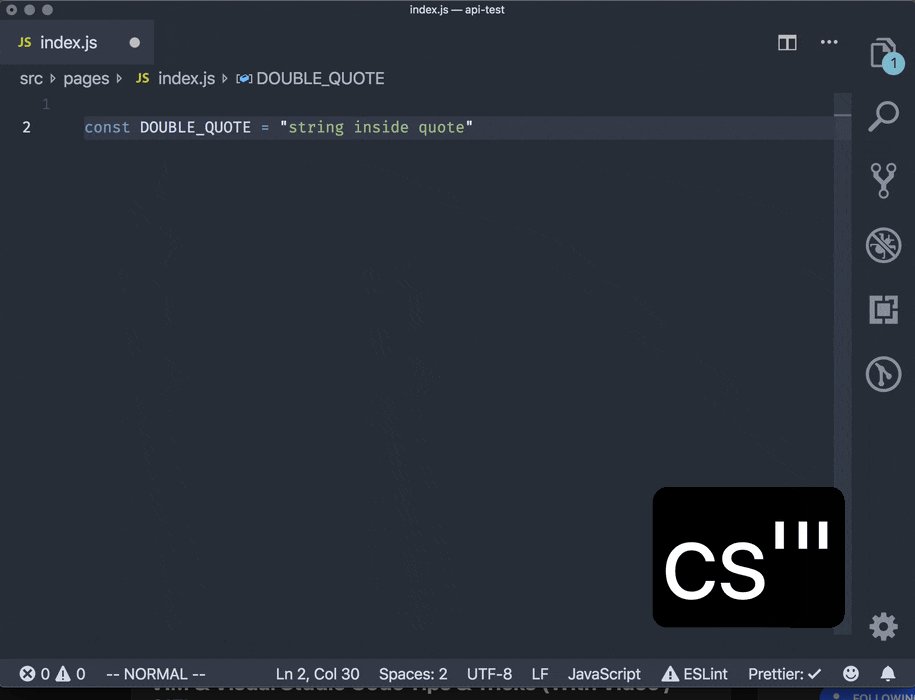
Change single quote to double quote

Update July 4th, 2019
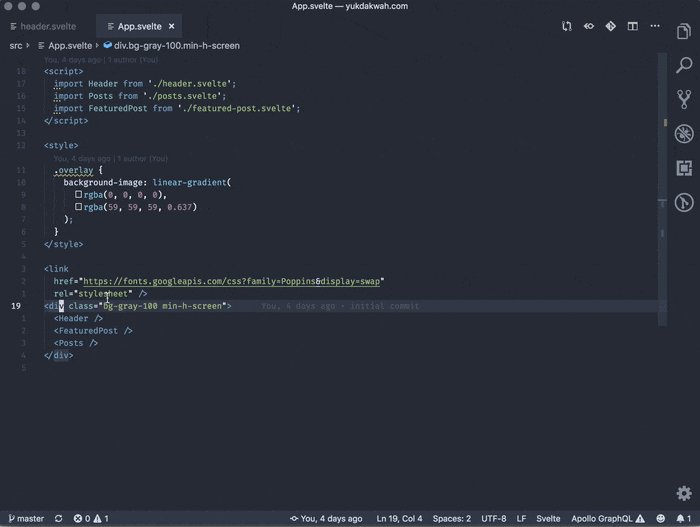
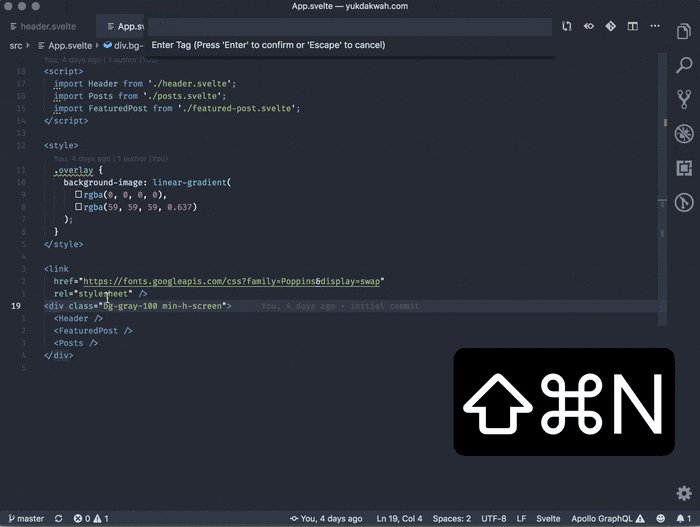
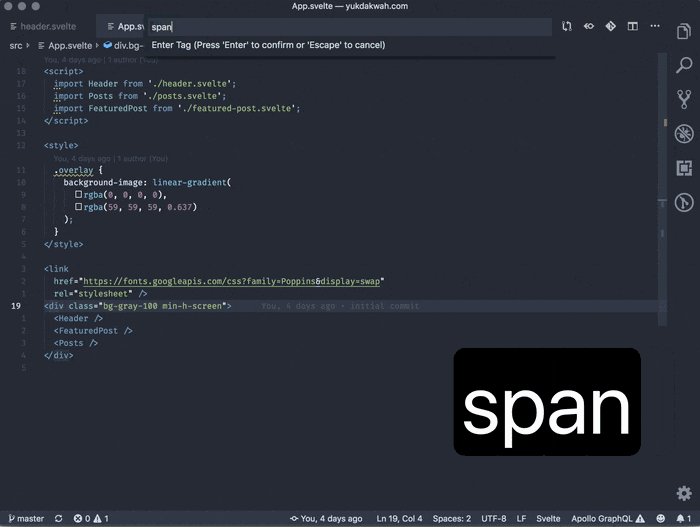
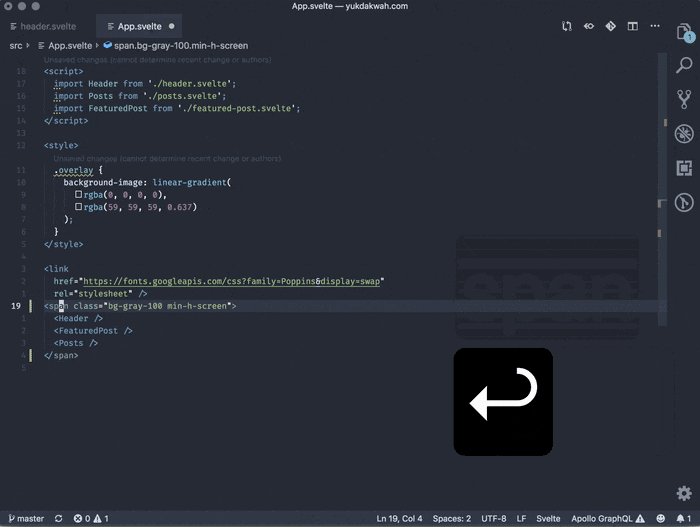
Change Tag with Emmet
Note that you need to set the keyboard shortcut first. Press cmd+shift+p Then write Preferences: Open Keyboard Shortcuts (JSON). And add the following
[
...
{
"key": "shift+cmd+n",
"command": "editor.emmet.action.updateTag",
"when": "editorTextFocus"
},
...
]
My full keyboard shortcuts can be seen on my github dotfiles

Update July 11th, 2019
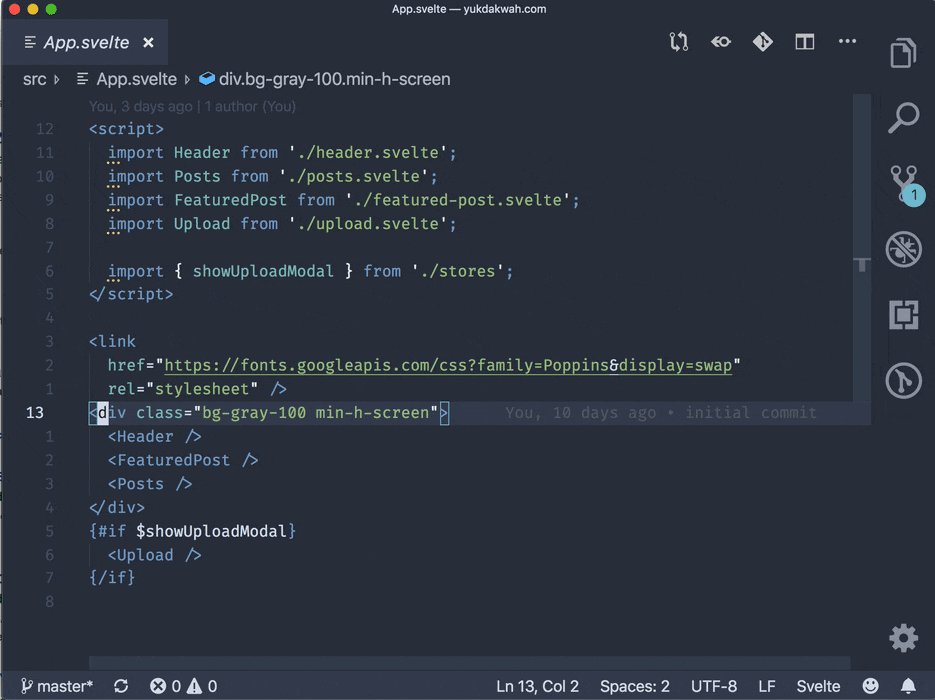
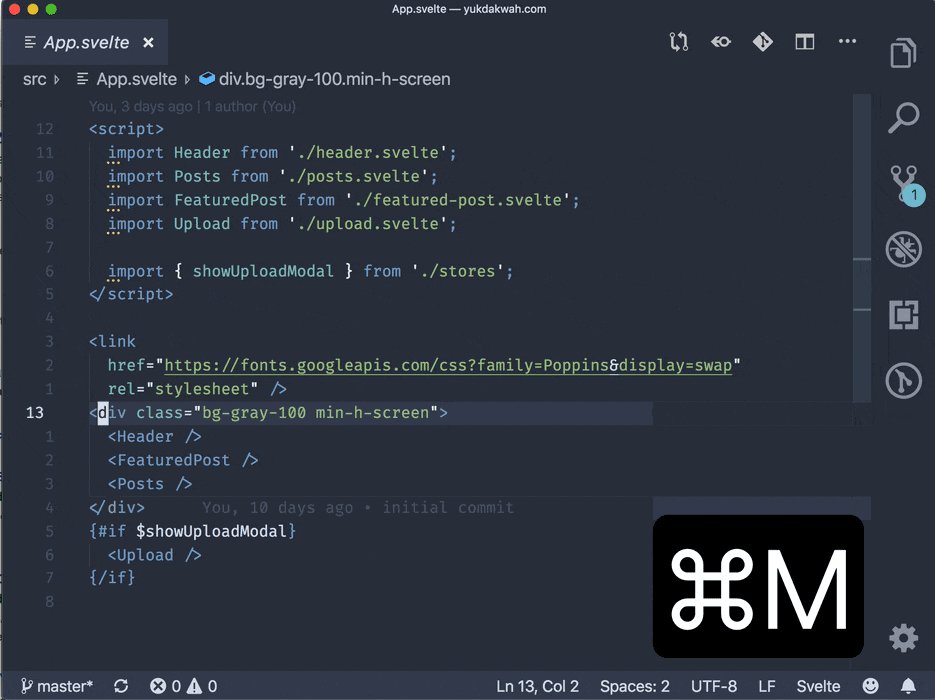
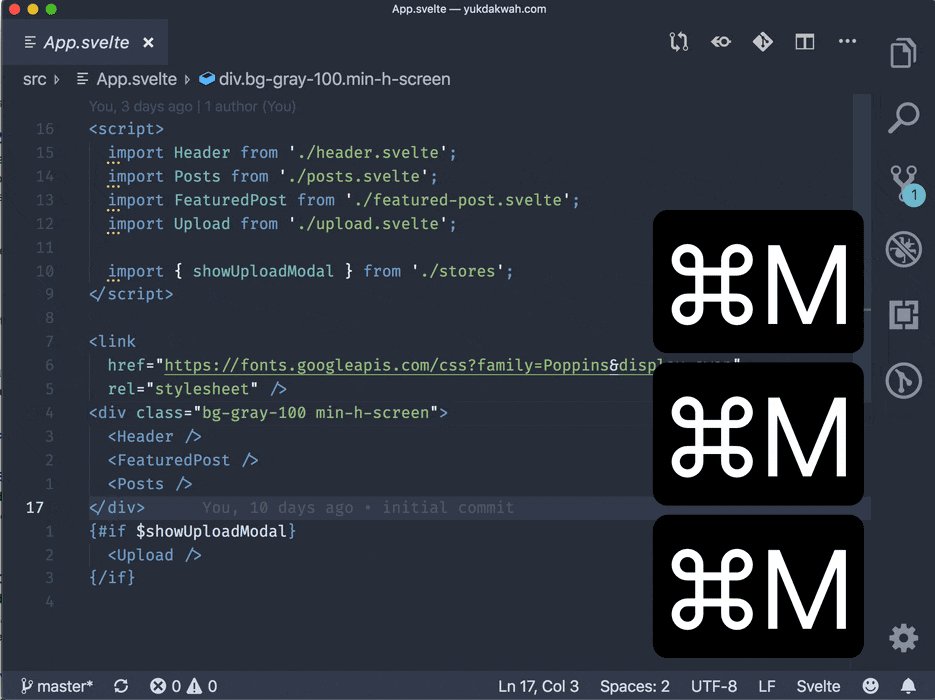
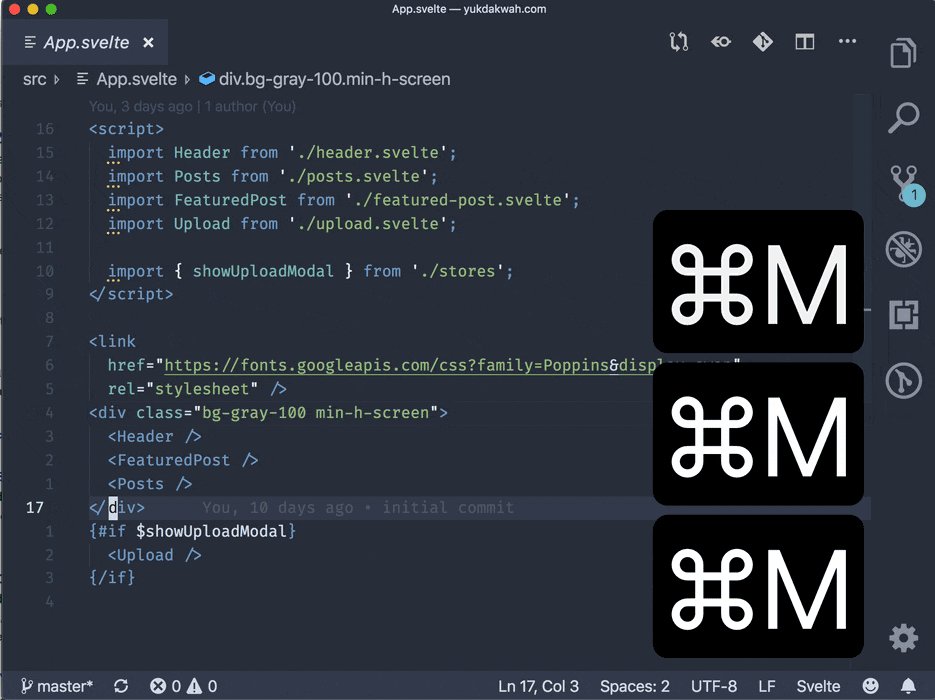
Go to matching tag with Emmet
Similar to tips above. I use cmd+m as the shortcut here. You can check the keyboard shortcut file on my github dotfiles.

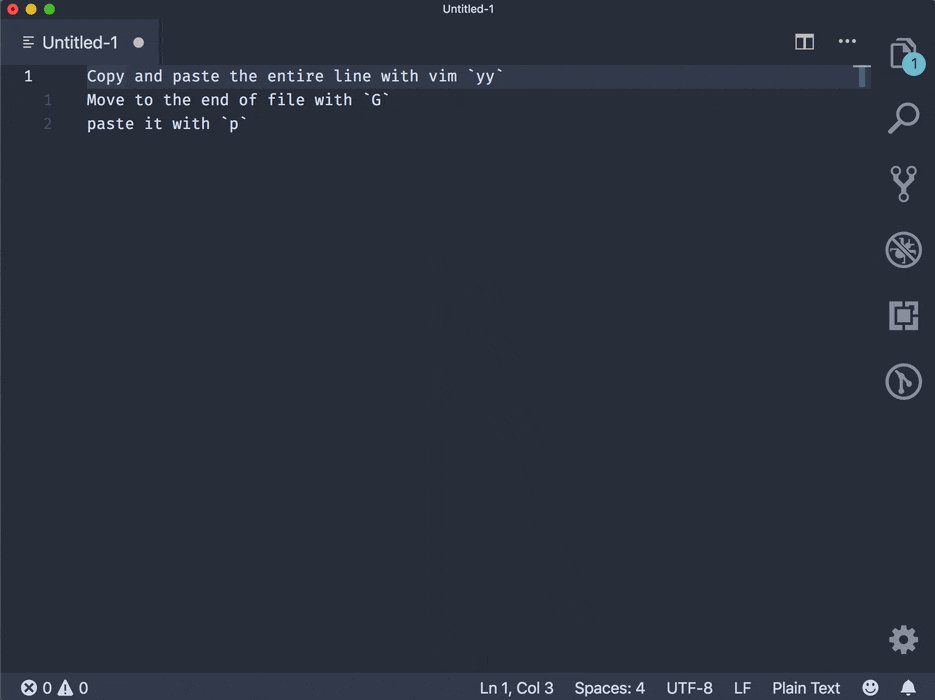
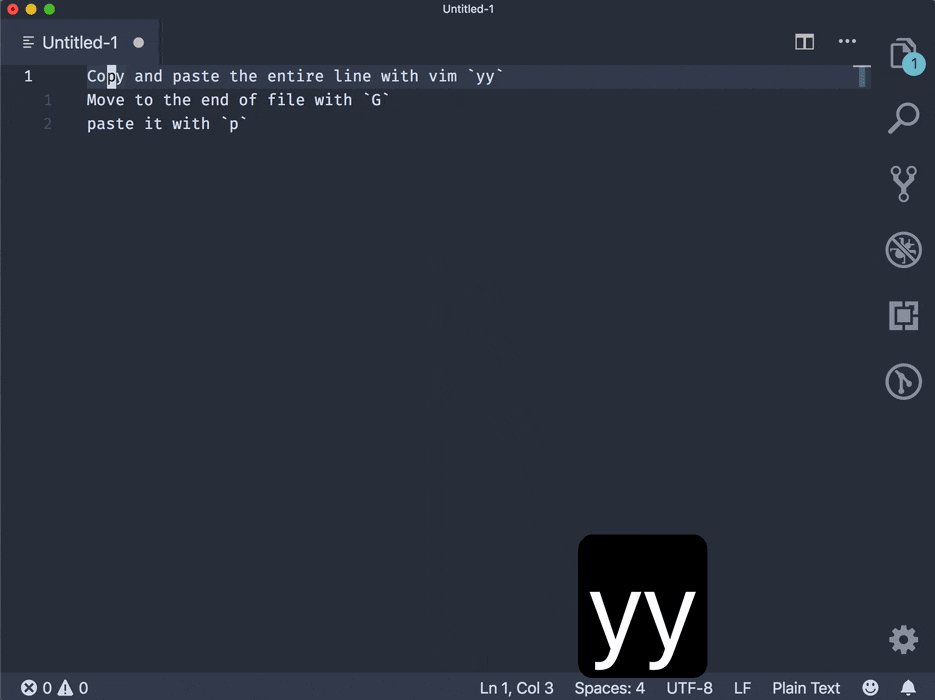
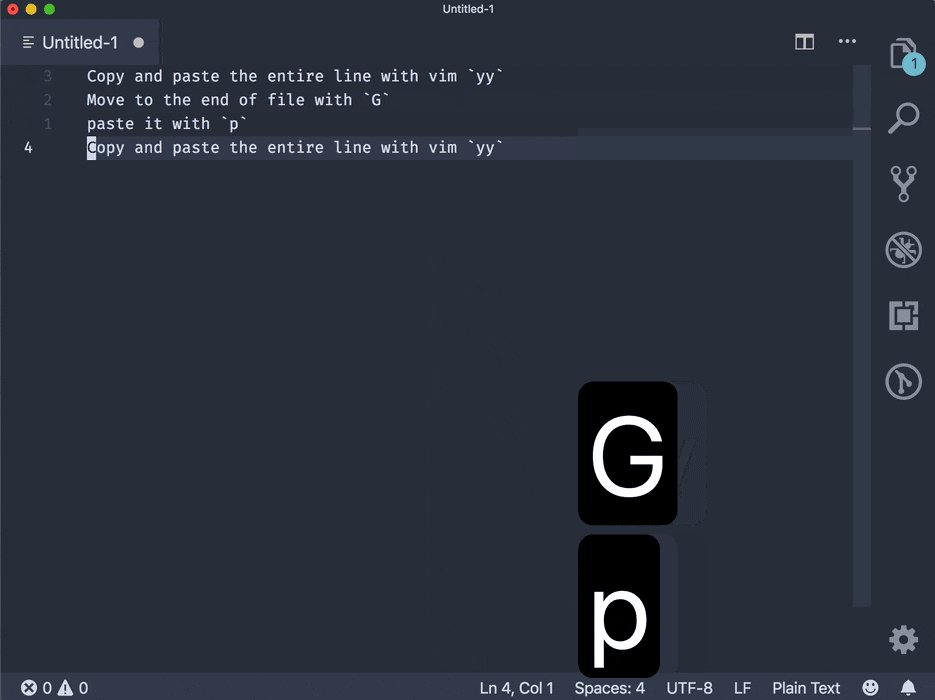
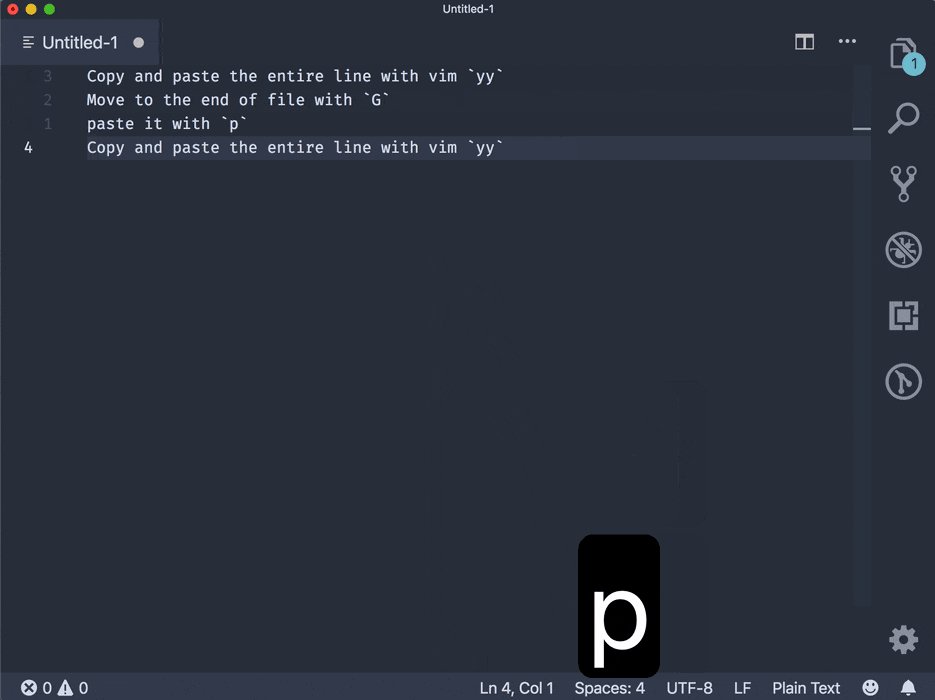
Copy And Paste with VIM

Update July 11th, 2019
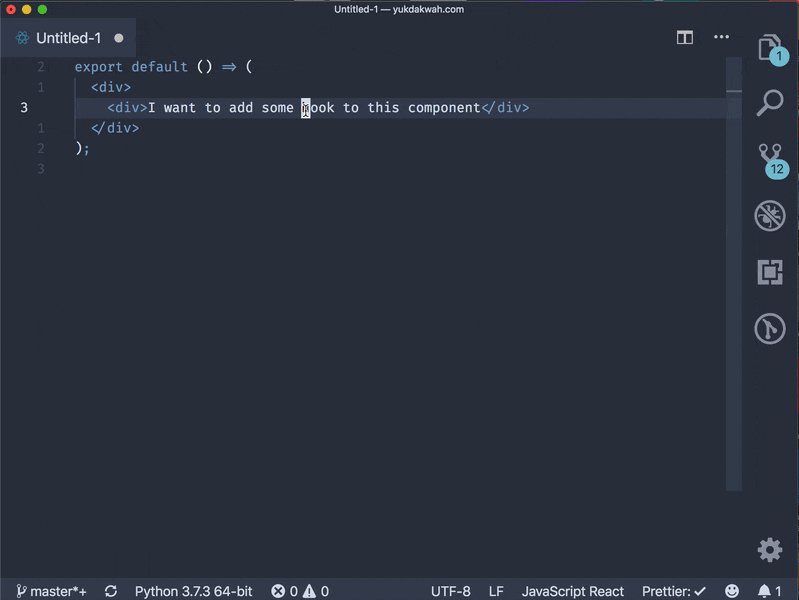
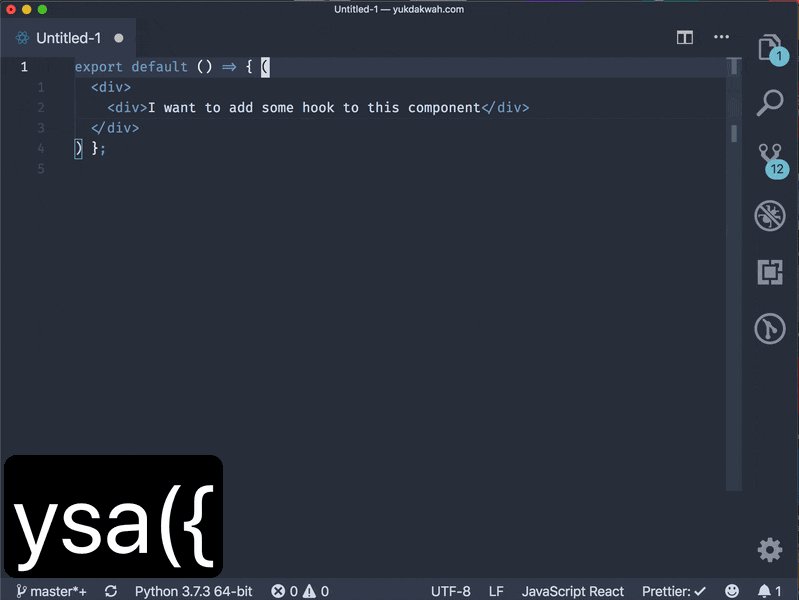
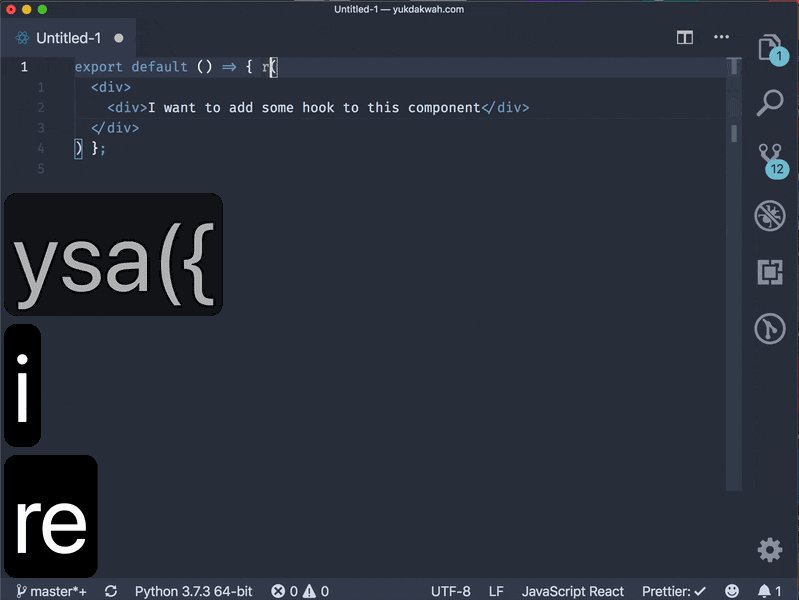
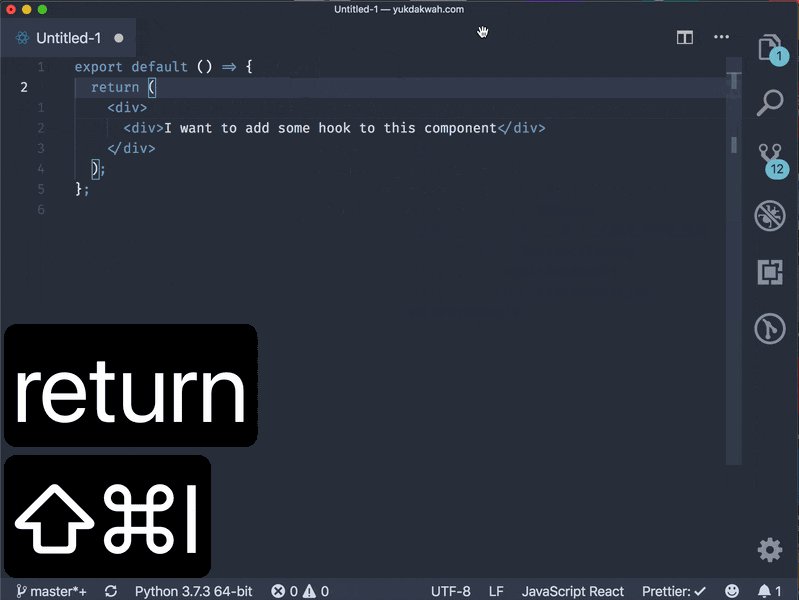
Add return keyword to JS arrow function with an implicit return
Demonstrated in React component. If you're a react developer maybe you know how it feels when you want to add a hook to your react component. And the good news is it also works even though the component is big.

This post will be updated with more tips and tricks. Stay tuned.
Update
I have created vscode.xyz. Check it out :)
Like and share if you found it useful.
If you have additional tips. You can put it on the comment below. I might can include it too in this post :)
